先頭固定
2025年3月 この範囲を時系列順で読む この範囲をファイルに出力する
てがろぐログイン限定表示記事スクリプト
てがろぐβ版の4.5.x系で追加されたログインAPIを使用したテストコードを作りました。
#ログイン限定 とタグ付けした記事を限定表示にできます。
javascript+CSSでの制御なので、javascriptが動かない環境ではソースを見れば読めてしまいます。あくまで簡易的に隠すだけのものです。
以下説明
1.
使用するスキン内のcssに
div.comment {
visibility: hidden;
}
div.comment.loaded {
visibility: visible;
}
を追加。
2.
以下のコードを使用スキンのskin-coverに直接記述するか
コピペして「hidearticle.js」を作成し、
skin-cover内:<script src="hidearticle.js"><script>
を</body>タグの直前に追加。
//API取得 コードが動かない場合はまずここを畳む
//const baseUrl ='http(s)://サイトURL/?mode=api&item=ISLOGGEDIN';
//に変更してください。
const baseUrl = window.location.origin + '/?mode=api&item=ISLOGGEDIN';
//エラー表示用 ↑を変更しても動かない場合はコンソールログで内容をご確認ください。
function handleError(error) {
console.error('エラー詳細:', {
名前: error.name,
メッセージ: error.message,
スタックトレース: error.stack
});
}
async function checkAndHideArticle() {
const articles = document.querySelectorAll('div.comment');
articles.forEach(article => {
article.style.opacity = '0';
});
try {
const controller = new AbortController();
const timeoutId = setTimeout(() => controller.abort(), 5000);
const response = await fetch(baseUrl, {
signal: controller.signal,
method: 'GET',
credentials: 'include',
headers: {
'Accept': 'text/plain',
}
});
clearTimeout(timeoutId);
if (!response.ok) {
throw new Error(`HTTPエラー: ${response.status}`);
}
const trimmedTextData = (await response.text()).trim();
articles.forEach(article => {
const tagLink = article.querySelector('a.taglink');
//適用タグや文言はお好みのものに変更してください
if (trimmedTextData === 'NO') {
if (tagLink && tagLink.textContent.includes('#ログイン限定')) {
const loginNoticeSpan = document.createElement('span');
loginNoticeSpan.innerHTML = 'ログイン限定記事 <br>ログインして記事を読む';
article.style.display = 'none';
article.innerHTML = '';
article.parentNode.insertBefore(loginNoticeSpan, article);
} else {
article.style.opacity = '1';
}
} else if (trimmedTextData === 'YES') {
if (tagLink && tagLink.textContent.includes('#ログイン限定')) {
const loginSpan = document.createElement('span');
loginSpan.innerHTML = 'ログイン限定表示中';
article.appendChild(loginSpan);
}
article.style.opacity = '1';
}
});
} catch (error) {
handleError(error);
articles.forEach(article => {
article.style.opacity = '1';
});
}
}
document.addEventListener('DOMContentLoaded', checkAndHideArticle);
2025/6/14 返信
>>2025/6/8 20:56
https://wavebox.me/msg/77kkcwhk8uzskow7/...
実は当方のローカル環境ではPerlがうまく動かないので、疑似的なHTMLファイルを使ってテスト(いずれ環境構築する予定です)しているため、もしかするとローカルのCGI環境では動かない可能性があります。また、スクリプトの不具合かもしれないので、・C&P、D&D、クリックで選択・WEBP変換や加工オプションなどを入れているか・ファイル名、拡張子の変化があるか・web開発ツールでエラーが出ているか など教えていただけると助かります。
2025/4/27 返信
>>2025/4/2 15:48
https://wavebox.me/msg/77kkcwhk8uzskow7/...
>>2025/4/3 0:12
https://wavebox.me/msg/77kkcwhk8uzskow7/...
repeaterのPHPファイルが途中までになっており、作動しない状態でした。お手数ですが最新版をダウンロードの上お試しください。
2025/3/22 WAVEBOXへの返信の旨をこちらで報告するのを忘れていました。
以降返信についてはnoteのつぶやきとこの記事にて報告いたします。
>>2025/3/17 15:00
https://wavebox.me/msg/77kkcwhk8uzskow7/...
スクリプトのご利用ありがとうございます。
こちらでは特に再現できなかったので、詳しい内容(実際の操作手順、使用しているテンプレート名や、可能であればコンソールログの内容など)を報告していただけると助かります。
>>2025/3/16 0:44
https://wavebox.me/msg/77kkcwhk8uzskow7/...
ご使用いただきありがとうございます。
リアクションボタンスクリプトはflexboxを使っているので、
.reaction-buttonsにjustify-content: flex-end;
を指定すると右寄せになると思います。他のCSSによってうまく動かない場合もあるので、ブラウザの開発者ツールで確認しながら適用してみてください。
>>2025/3/7 2:52
https://wavebox.me/msg/77kkcwhk8uzskow7/...
当サイトのスクリプトはWeb上で動くものですので、ローカルに置くだけでは安全だと思います。挙動も自分が試した範囲では特に変な動きはしないので、問題ないかと思います。
ただ、config.phpの絵文字設定では任意の文字列を設定できるため、使用方法によっては脆弱性を起こす可能性があります(javascriptを組み込むなど)。
また、開発の大部分にLLMを使用しているため、人為的な検証もしてはいますが未知の脆弱性の可能性もありますので、気になる場合はご使用をお控えください。
>>2025/2/22 13:14
https://wavebox.me/msg/77kkcwhk8uzskow7/...
導入検討ありがとうございます。
説明がわかりづらくてすみません。
<div reaction-id="[[POSTID]]">
この中にreaction-hogehogeを含むタグがあれば動作
</div>
という形になっているので、該当スキンならばskin-onelog.html内に
<div class="onelogbox [[POSTSTATUS]]" id="pos[[LOOPCOUNT]]" reaction-id="[[POSTID]]">
<div class="comment">
[[COMMENT]]<!-- 本文 -->
</div>
<p class="oneloginfo">
~省略~
</p>
<div class="reaction-buttons"></div>
</div>
のように記述していただければ動くかと思います。
>>2025/2/7 21:36
https://wavebox.me/msg/77kkcwhk8uzskow7/...
こちらこそ使っていただいてありがとうございます。
もし不具合など、お気づきの点や要望がありましたらお気軽にご連絡ください。
>>2025/1/30 23:47
https://wavebox.me/msg/77kkcwhk8uzskow7/...
無事使えたようでよかったです。また問題等ありましたらお気軽にご連絡ください。
以降はhttps://wavebox.me/wave/77kkcwhk8uzskow7...の「さらに見る」からご確認ください。畳む
>>2025/6/8 20:56
https://wavebox.me/msg/77kkcwhk8uzskow7/...
実は当方のローカル環境ではPerlがうまく動かないので、疑似的なHTMLファイルを使ってテスト(いずれ環境構築する予定です)しているため、もしかするとローカルのCGI環境では動かない可能性があります。また、スクリプトの不具合かもしれないので、・C&P、D&D、クリックで選択・WEBP変換や加工オプションなどを入れているか・ファイル名、拡張子の変化があるか・web開発ツールでエラーが出ているか など教えていただけると助かります。
2025/4/27 返信
>>2025/4/2 15:48
https://wavebox.me/msg/77kkcwhk8uzskow7/...
>>2025/4/3 0:12
https://wavebox.me/msg/77kkcwhk8uzskow7/...
repeaterのPHPファイルが途中までになっており、作動しない状態でした。お手数ですが最新版をダウンロードの上お試しください。
2025/3/22 WAVEBOXへの返信の旨をこちらで報告するのを忘れていました。
以降返信についてはnoteのつぶやきとこの記事にて報告いたします。
>>2025/3/17 15:00
https://wavebox.me/msg/77kkcwhk8uzskow7/...
スクリプトのご利用ありがとうございます。
こちらでは特に再現できなかったので、詳しい内容(実際の操作手順、使用しているテンプレート名や、可能であればコンソールログの内容など)を報告していただけると助かります。
>>2025/3/16 0:44
https://wavebox.me/msg/77kkcwhk8uzskow7/...
ご使用いただきありがとうございます。
リアクションボタンスクリプトはflexboxを使っているので、
.reaction-buttonsにjustify-content: flex-end;
を指定すると右寄せになると思います。他のCSSによってうまく動かない場合もあるので、ブラウザの開発者ツールで確認しながら適用してみてください。
>>2025/3/7 2:52
https://wavebox.me/msg/77kkcwhk8uzskow7/...
当サイトのスクリプトはWeb上で動くものですので、ローカルに置くだけでは安全だと思います。挙動も自分が試した範囲では特に変な動きはしないので、問題ないかと思います。
ただ、config.phpの絵文字設定では任意の文字列を設定できるため、使用方法によっては脆弱性を起こす可能性があります(javascriptを組み込むなど)。
また、開発の大部分にLLMを使用しているため、人為的な検証もしてはいますが未知の脆弱性の可能性もありますので、気になる場合はご使用をお控えください。
>>2025/2/22 13:14
https://wavebox.me/msg/77kkcwhk8uzskow7/...
導入検討ありがとうございます。
説明がわかりづらくてすみません。
<div reaction-id="[[POSTID]]">
この中にreaction-hogehogeを含むタグがあれば動作
</div>
という形になっているので、該当スキンならばskin-onelog.html内に
<div class="onelogbox [[POSTSTATUS]]" id="pos[[LOOPCOUNT]]" reaction-id="[[POSTID]]">
<div class="comment">
[[COMMENT]]<!-- 本文 -->
</div>
<p class="oneloginfo">
~省略~
</p>
<div class="reaction-buttons"></div>
</div>
のように記述していただければ動くかと思います。
>>2025/2/7 21:36
https://wavebox.me/msg/77kkcwhk8uzskow7/...
こちらこそ使っていただいてありがとうございます。
もし不具合など、お気づきの点や要望がありましたらお気軽にご連絡ください。
>>2025/1/30 23:47
https://wavebox.me/msg/77kkcwhk8uzskow7/...
無事使えたようでよかったです。また問題等ありましたらお気軽にご連絡ください。
以降はhttps://wavebox.me/wave/77kkcwhk8uzskow7...の「さらに見る」からご確認ください。畳む
2024年12月 この範囲を時系列順で読む この範囲をファイルに出力する
リアクションボタンをサイトにつけるやつ

いわゆるリアクションボタンを記事に並べられるようになります。
表示別バージョンファイルとして
reaction_button → ボタンとカウント表示が一体
reaction_count → ボタンとカウント表示が別
reaction_repeater → 上に加え、カウント表示が絵文字の羅列
また、それぞれのバージョンはJSファイルとCSSファイルが違うだけなので、それらを差し替えるだけで表示変更できます。
配布ファイル
http://tekitote.s324.xrea.com/download/r...
2025/4/27 repeater版のPHPソースが削れていたので修正
過去ファイル
http://tekitote.s324.xrea.com/download/r...
http://tekitote.s324.xrea.com/download/r...
http://tekitote.s324.xrea.com/download/r...
説明はreadme.htmlをお読みください。
また、PHPでできているため、対応しているサーバーでお使いください。
導入方法
①readme.htmlを除いたファイルをサーバーにアップロード。
②<head>~</head>内に
<link rel="stylesheet" href="reaction.css">
を追加。
③</body>直前に
<script src="reaction/config.php?format=js"></script>
<script src="reactions.js"></script>
を追加。
④リアクションボタンを置きたいコンテンツの要素に
reaction-id="任意のID"
を追加。
※任意のID内に=は使えません
ボタン置きたい場所(記事の下など)に
<div class="reaction-counts"></div> <!-- reaction_count,reaction_repeaterの場合はこれを追加。reaction_buttonでは要りません。 --!>
<div class="reaction-buttons"></div>
を追加。
reaction-idをもつ要素内であれば、ボタンとカウント表示はどこでも配置できます。
例:
<div reaction-id="任意のID" >
コンテンツ
<div class="reaction-buttons"></div>
</div>
のような構成になっていればOKです。
設定項目
reaction/config.phpで絵文字の変更などができます。
// リアクションの設定
const REACTION_CONFIG = [
'reactions' => [
//'CSVに記録される名前' => '表示される絵文字'
'like' => '👍',
'bad' => '👎',
'heart' => '❤️',
'laugh' => 'laugh.png', // .png,.gif,.jpg,.svgが使えます
'sad' => '😢',
'love' => '😍',
'cold' => '🥶',
'100ten' => '💯',
'thanks' => '🙏',
],
// リアクション制限の設定
'limits' => [
'daily' => true, // true: 1日で制限リセット, false: 無期限
'perIP' => 1, // IP毎の制限回数(daily = falseの場合のみ使用)
'dailyLimit' => 10, // 1日あたりの制限回数(daily = trueの場合のみ使用)
'disableOnLimit' => true // 制限回数に達した場合ボタンを無効化(true or false)
],
// リアクションの表示初期展開数
'display' => [
'initialButtons' => 5 // 初期表示するボタンの数
],
// 拒否するIPアドレスのリスト
'blockedIPs' => [
// '192.168.1.100', // コメントを外して IP を追加すると制限が有効になります
]
];
絵文字の設定
文字列、絵文字、画像(png,gif,jpg,svg)が使えます。
'CSVに記録される名前' => '表示する文字または画像',
で上限なくリアクションを追加できます。
リアクション数の制限
'daily'
true の場合1日で制限をリセット。同じIPからでも次の日押せばカウント されます。false の場合同じIPからは永久に1度しか押せません。
'perIP'
IP毎の回数制限。'daily' => false, の場合適用されます。
'dailyLimit'
IP毎1日あたりの回数制限。'daily' => true, の場合適用されます。
'disableOnLimit'
回数制限に達した場合ボタンを無効化。true の場合適用されます。
拒否IP設定
'192.168.1.100', のように記述して特定IPからのカウントを拒否できます。
見た目のカスタマイズ
reaction.cssを編集してください。
保存先ファイルについて
reaction内のreaction.csvに記録されます。はじめてボタンが押されたときにファイルが作成されます。
配布ファイルに同梱したreadme.htmlにもボタンが組み込んであるので、設置方法がわかりづらければソースを参考にしてください。
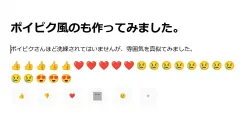
サンプル画像

こんな感じでボタンが挿入されます。(現在のサイトスキンで使用中です。)

カウント表示別版 →デモ表示
ボタンが押されるとカウント表示が出ます。

絵文字のみ版 →デモ表示
絵文字の表示はnoto color emojiを組み込んでいます。
てがろぐへの導入方法
てがろぐ本体と同じディレクトリにreaction_●●●内のファイルをそのまま入れる場合
skin_cover.html内
<head>~</head>の好きな場所に
<link rel="stylesheet" href="../reaction.css">
</body>直前
<script src="reaction/config.php?format=js"></script>
<script src="reactions.js"></script>
skin-onelog.html内
スキンにもよりますが、
<div class="comment" reaction-id="[[POSTID]]">
[[COMMENT]]
<div class="reaction-counts"></div> <!-- reaction_count,reaction_repeaterの場合はこれを追加。reaction_buttonでは要りません。 --!>
<div class="reaction-buttons"></div>
</div>
のように記述すれば動くかと思います。
※ボタン部分はreaction-idがある要素内に入れてください。
カスタム絵文字を使う方法
emojiディレクトリにカスタム絵文字用の画像が入ってることを想定しています。このスクリプトはてがろぐ記法で絵文字を設定できないので、config.phpのリアクション設定で画像パスを直接記述してください。
例:
'custom_emoji' => 'emoji/カスタム絵文字の画像パス',
てがろぐとスクリプトを別階層に設置して使う場合
reaction.js内の
reaction/reactions.php
となっている部分を
/reaction/reactions.php
に変更してください。動くと思われます(WAVEBOXで報告してくださった方、ありがとうございました。)
TIPS
絵文字の設定にはhtmlタグも使えるので、<br>で改行したり一部分の色変更などもできます。
使えないようにしてもいいんですが、使い方次第で面白くできそうなのでこのままにしておきます。
畳む
#スクリプト
拡張画像アップローダー付きてがろぐスキン

配布ファイル
http://tekitote.s324.xrea.com/download/s...
2025/1/30 スクリプトファイルの更新
過去配布ファイル
http://tekitote.s324.xrea.com/download/s...
http://tekitote.s324.xrea.com/download/s...
→noteへ(旧版同梱)
説明
上の記事のスクリプトを組み込んだデモ用スキンです。
skin-simplebox >> 2カラム(レスポンシブ対応)
skin-simplebox_mono >> 1カラム
skin-simplebox_gallery >> ギャラリーモード用
が入っています。
組み込みスクリプトについてはこちらを参照してください。
サンプル
※それぞれのスキンにリアクションボタンのデモを組み込んでいます。実際の配布ファイルにはリアクションボタンは付いていません。

→スキンデモ(このサイトのデフォルトスキンです)

→スキンデモ

→スキンデモ
#スキン #てがろぐ
てがろぐでD&Dまたはコピペで画像投稿するやつV2

(旧版→noteへ)
てがろぐで使える画像アップロード用拡張スクリプトです。
PHPとJavascriptでできています。
主な機能
- 複数画像D&D
- Ctrl+Vでクリップボードの画像をアップロード
- サムネイル自動作成(加工の反映を選択可能)
- WEBP対応,WEBP変換機能
- 文字入れ機能
- 透かし画像入れ機能(位置選択可能)
- リサイズオプション(PHPにて設定)
画像は投稿ボタンを押した際にアップロードされます。
旧版からの変更点
画像ファイル名がアップロード時と同じものに。(同ファイル名がすでにある場合は連番)
クリップボード画像はランダム名に。
※webp変換の不具合(機能をオンにしていると加工が反映されない)があるのでまた後ほど修正します
配布ファイル
http://tekitote.s324.xrea.com/download/t...
2025/1/30 複数の投稿フォームがあるとき、2つめ以降ではアップロードに問題が起きるのを修正しました。
過去ファイル
http://tekitote.s324.xrea.com/download/t...
http://tekitote.s324.xrea.com/download/t...
使い方
はじめに、透かし画像を使う場合はPNG画像を用意してください。(サンプル用にwatermark.pngを同梱しています。差し替えてください。)
<script src="upload.js"></script>
を使用中スキンのskin-cover.html内、[QUICKPOST]以下に張り付けてください。
以下のファイルはてがろぐ本体があるディレクトリにアップロードしてください。
upload.js
upload.php
Mplus1-Regular.ttf (使うフォントファイル)
watermark.png (透かし画像用ファイル/PNGを推奨)
初回アップロード時にimagesディレクトリ、miniディレクトリがない場合は自動で作成されます。
※導入時の注意点
このスクリプトはclass="tegalogpost"がある場合その下に挿入されるようになっており、投稿ボタン押下時に(記事投稿可能かに関係なく)画像送信する仕組みになっています。そのため未ログイン時にも投稿欄を表示する設定だと、閲覧者が誰でも画像アップロードできてしまう点にご注意ください。(XSS対策はしていますが、未知の脆弱性があるかもしれませんので)投稿欄はログイン者限定にすることを強く推奨します。
画像ファイル名はアップロード時の名前と同じとなり、すでに同じファイル名がある場合は連番になります。その場合記事上で正常に表示できないので、手動で表記を変更してください。また、日本語が含まれていると弾くようになっています。Ctrl+Vでのアップロードはランダムな数列がファイル名になります。
あまり大きな画像だとサーバーのスペックによってはタイムアウトする可能性があるのであらかじめ記事をバックアップしておくなど、ご注意ください。
設定する項目について
upload.js
6~10行目
無理やりここにスタイルシートを組み込んでいるので、見た目を変えたい場合はここを弄るか、skin-cover.htmlで使用しているCSSに追記してください。
19行目
<input type="text" id="customText" value="無断転載禁止/DO NOT REPOST">
value内のテキストを変更しておくと便利です。
頻繁に使う項目は checked を付けておくとよいでしょう。
33行目あたり
<option value="watermark.png">watermark.png</option>
透かし画像を複数使う場合は、以上に続き<option value="watermark2.png">サンプル1</option>のような形で追加してください。
upload.php
6~13行目 設定項目です。初期値は以下のようになっています。
$uploadDir = 'images/'; // 画像アップロードディレクトリ
$miniDir = 'images/mini/';//サムネイルディレクトリ
$thumbnailWidth = 250;//サムネイルのサイズ
$fontFile = 'Mplus1-Regular.ttf'; //使用するフォントファイル
$resizeOption = '1'; // 画像サイズ制限オプション(1 = 有効, 0 = 無効)
$maxDimension = 1000; // 最大サイズ
$defaultWatermark = 'watermark.png'; //デフォルトの透かし画像
$watermarkScale = 0.2;//透かし画像の倍率(対横幅)
$convertToWebpOption = '0'; // WebP変換オプション(1 = 有効, 0 = 無効)
WebP変換オプションはデフォルトでは無効になっています。
345行目
$text = mb_convert_encoding($text, 'UTF-8', 'auto');
環境によっては日本語が文字化けすることがあります。文字化けする場合はSJISなどに変更してください。
また、サーバーによってはセキュリティシステムによって文字入れ機能が使えない場合があります。
・Mplus1-Regular.ttf
文字入れ機能用の初期フォントファイルとして、Mplus1-Regular.ttfが同梱されています。
M+フォントについて
https://mplusfonts.github.io/
SIL Open Font Licenseについて
https://licenses.opensource.jp/OFL-1.1/O...
TIPS:新規投稿/編集画面で使う方法
1.
<script src="upload.js"></script>
だけ書いたedit.htmを用意し、使用中のスキンディレクトリにアップロード。
2. 管理画面→システム設定→高度な設定 内の
☐スキンDIRにedit.htmがあれば編集画面で読み込む
にチェックを入れる。
3. 使えます。
上級者向け
このスクリプトはclass="tegalogpost"がある場合その下に挿入されるようになっています。
これを応用して、てがろぐCGIソース内の「セーフモード」項目を変更、高度な設定の「編集画面でedit.cssとedit.jsを(あれば)読み込む 」にチェックを入れてupload.jsをedit.jsに変更の上フリースペースでスクリプトを読み込むようにするとすべての投稿画面で使えるようになります(確かめてないので、多分)。ただし不具合が出る可能性があるので自己責任の上ご利用ください。
畳む
#スクリプト #てがろぐ
1






このサイトについて
てきとーのーとによるちょっとした個人サイト向けスクリプトの配布、デモ展示所です。
現在以下のスクリプトを配布しています。
●てがろぐで使える画像アップロード用拡張スクリプトV2 (旧版)→noteへ
●リアクションボタンをサイトにつけるやつ
このサイトで配布しているスクリプトは商用・非商用にかかわらず使用できます。また改変・改変後の再配布、自作のテンプレートに組み込んでの配布もご自由にどうぞ。
このスクリプトを利用して生じたトラブルについては責任を負いかねますのでご了承ください。
当サイトはリンクフリーです。紹介の報告は必要ありません。
紹介の際は「てきとー実験場」もしくは「てきとーのーと」で表記してください。
質問・要望・不具合報告はWAVEBOXよりお願いします。
不具合についてはなるべく詳しい状況を教えていただけると助かります。
https://wavebox.me/wave/77kkcwhk8uzskow7...