No.9, No.8, No.7, No.6, No.5, No.4, No.3[7件]
WEBP変換はどうも需要がありそうなので、PHP内のオプションで切り替えるようにしたい。
新板でオミットしたのはテキストエリアに出力したとき、ファイル拡張子を監視しているわけではないのでオプションにチェックを入れてからまた切り替えると元と違う拡張子になってしまう場合があるため。
あと投稿欄が見えていれば誰でもアップロードできてしまう問題はもしかするとてがろぐ開発者がログイン済みAPI的なものを作ってくれるかもしれないので、それを待つことにする。
新板でオミットしたのはテキストエリアに出力したとき、ファイル拡張子を監視しているわけではないのでオプションにチェックを入れてからまた切り替えると元と違う拡張子になってしまう場合があるため。
あと投稿欄が見えていれば誰でもアップロードできてしまう問題はもしかするとてがろぐ開発者がログイン済みAPI的なものを作ってくれるかもしれないので、それを待つことにする。
てがろぐにうまいことそれぞれのプロトコルを組み込むもしくはRSSからFediverseやATプロトコルに投稿する仕組みが作れないかなあ。
リアクションボタンをサイトにつけるやつ

いわゆるリアクションボタンを記事に並べられるようになります。
表示別バージョンファイルとして
reaction_button → ボタンとカウント表示が一体
reaction_count → ボタンとカウント表示が別
reaction_repeater → 上に加え、カウント表示が絵文字の羅列
また、それぞれのバージョンはJSファイルとCSSファイルが違うだけなので、それらを差し替えるだけで表示変更できます。
配布ファイル
http://tekitote.s324.xrea.com/download/r...
2025/4/27 repeater版のPHPソースが削れていたので修正
過去ファイル
http://tekitote.s324.xrea.com/download/r...
http://tekitote.s324.xrea.com/download/r...
http://tekitote.s324.xrea.com/download/r...
説明はreadme.htmlをお読みください。
また、PHPでできているため、対応しているサーバーでお使いください。
導入方法
①readme.htmlを除いたファイルをサーバーにアップロード。
②<head>~</head>内に
<link rel="stylesheet" href="reaction.css">
を追加。
③</body>直前に
<script src="reaction/config.php?format=js"></script>
<script src="reactions.js"></script>
を追加。
④リアクションボタンを置きたいコンテンツの要素に
reaction-id="任意のID"
を追加。
※任意のID内に=は使えません
ボタン置きたい場所(記事の下など)に
<div class="reaction-counts"></div> <!-- reaction_count,reaction_repeaterの場合はこれを追加。reaction_buttonでは要りません。 --!>
<div class="reaction-buttons"></div>
を追加。
reaction-idをもつ要素内であれば、ボタンとカウント表示はどこでも配置できます。
例:
<div reaction-id="任意のID" >
コンテンツ
<div class="reaction-buttons"></div>
</div>
のような構成になっていればOKです。
設定項目
reaction/config.phpで絵文字の変更などができます。
// リアクションの設定
const REACTION_CONFIG = [
'reactions' => [
//'CSVに記録される名前' => '表示される絵文字'
'like' => '👍',
'bad' => '👎',
'heart' => '❤️',
'laugh' => 'laugh.png', // .png,.gif,.jpg,.svgが使えます
'sad' => '😢',
'love' => '😍',
'cold' => '🥶',
'100ten' => '💯',
'thanks' => '🙏',
],
// リアクション制限の設定
'limits' => [
'daily' => true, // true: 1日で制限リセット, false: 無期限
'perIP' => 1, // IP毎の制限回数(daily = falseの場合のみ使用)
'dailyLimit' => 10, // 1日あたりの制限回数(daily = trueの場合のみ使用)
'disableOnLimit' => true // 制限回数に達した場合ボタンを無効化(true or false)
],
// リアクションの表示初期展開数
'display' => [
'initialButtons' => 5 // 初期表示するボタンの数
],
// 拒否するIPアドレスのリスト
'blockedIPs' => [
// '192.168.1.100', // コメントを外して IP を追加すると制限が有効になります
]
];
絵文字の設定
文字列、絵文字、画像(png,gif,jpg,svg)が使えます。
'CSVに記録される名前' => '表示する文字または画像',
で上限なくリアクションを追加できます。
リアクション数の制限
'daily'
true の場合1日で制限をリセット。同じIPからでも次の日押せばカウント されます。false の場合同じIPからは永久に1度しか押せません。
'perIP'
IP毎の回数制限。'daily' => false, の場合適用されます。
'dailyLimit'
IP毎1日あたりの回数制限。'daily' => true, の場合適用されます。
'disableOnLimit'
回数制限に達した場合ボタンを無効化。true の場合適用されます。
拒否IP設定
'192.168.1.100', のように記述して特定IPからのカウントを拒否できます。
見た目のカスタマイズ
reaction.cssを編集してください。
保存先ファイルについて
reaction内のreaction.csvに記録されます。はじめてボタンが押されたときにファイルが作成されます。
配布ファイルに同梱したreadme.htmlにもボタンが組み込んであるので、設置方法がわかりづらければソースを参考にしてください。
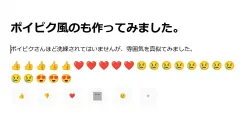
サンプル画像

こんな感じでボタンが挿入されます。(現在のサイトスキンで使用中です。)

カウント表示別版 →デモ表示
ボタンが押されるとカウント表示が出ます。

絵文字のみ版 →デモ表示
絵文字の表示はnoto color emojiを組み込んでいます。
てがろぐへの導入方法
てがろぐ本体と同じディレクトリにreaction_●●●内のファイルをそのまま入れる場合
skin_cover.html内
<head>~</head>の好きな場所に
<link rel="stylesheet" href="../reaction.css">
</body>直前
<script src="reaction/config.php?format=js"></script>
<script src="reactions.js"></script>
skin-onelog.html内
スキンにもよりますが、
<div class="comment" reaction-id="[[POSTID]]">
[[COMMENT]]
<div class="reaction-counts"></div> <!-- reaction_count,reaction_repeaterの場合はこれを追加。reaction_buttonでは要りません。 --!>
<div class="reaction-buttons"></div>
</div>
のように記述すれば動くかと思います。
※ボタン部分はreaction-idがある要素内に入れてください。
カスタム絵文字を使う方法
emojiディレクトリにカスタム絵文字用の画像が入ってることを想定しています。このスクリプトはてがろぐ記法で絵文字を設定できないので、config.phpのリアクション設定で画像パスを直接記述してください。
例:
'custom_emoji' => 'emoji/カスタム絵文字の画像パス',
てがろぐとスクリプトを別階層に設置して使う場合
reaction.js内の
reaction/reactions.php
となっている部分を
/reaction/reactions.php
に変更してください。動くと思われます(WAVEBOXで報告してくださった方、ありがとうございました。)
TIPS
絵文字の設定にはhtmlタグも使えるので、<br>で改行したり一部分の色変更などもできます。
使えないようにしてもいいんですが、使い方次第で面白くできそうなのでこのままにしておきます。
畳む
#スクリプト
拡張画像アップローダー付きてがろぐスキン

配布ファイル
http://tekitote.s324.xrea.com/download/s...
2025/1/30 スクリプトファイルの更新
過去配布ファイル
http://tekitote.s324.xrea.com/download/s...
http://tekitote.s324.xrea.com/download/s...
→noteへ(旧版同梱)
説明
上の記事のスクリプトを組み込んだデモ用スキンです。
skin-simplebox >> 2カラム(レスポンシブ対応)
skin-simplebox_mono >> 1カラム
skin-simplebox_gallery >> ギャラリーモード用
が入っています。
組み込みスクリプトについてはこちらを参照してください。
サンプル
※それぞれのスキンにリアクションボタンのデモを組み込んでいます。実際の配布ファイルにはリアクションボタンは付いていません。

→スキンデモ(このサイトのデフォルトスキンです)

→スキンデモ

→スキンデモ
#スキン #てがろぐ







2025/1/5
てがろぐでD&Dまたはコピペで画像投稿するやつV2
リアクションボタンをサイトにつけるやつ
を更新。